Kiedy warto rozważyć stronę bez CMS?

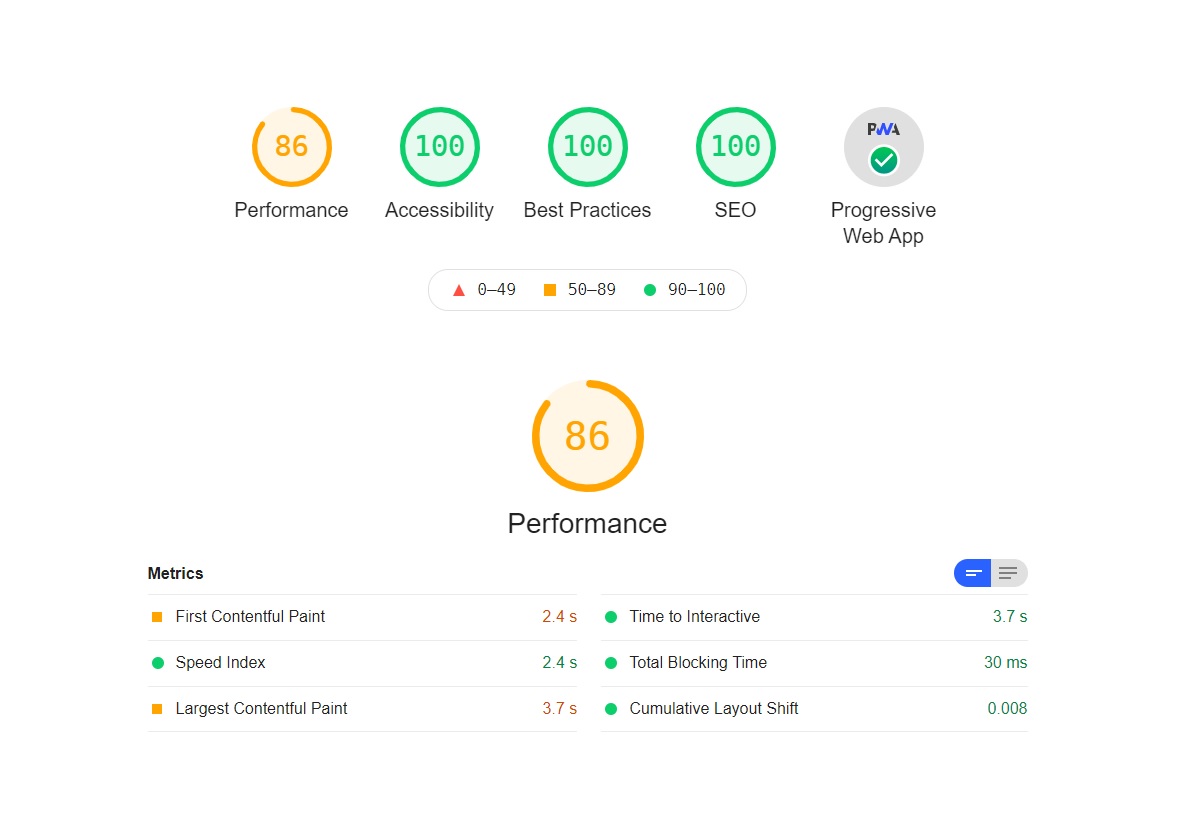
Strona internetowa bez CMS świetnie sprawdzi się, gdy posiadasz w zespole osobę znającą HTML, która będzie tworzyła nowe podstrony i edytowała istniejące treści bezpośrednio w kodzie serwera. W porównaniu do popularnych CMS (np. Wordpress), takie rozwiązanie oferuje znacznie szybszy czas ładowania, pełną dowolność wprowadzania zmian w wyglądzie poprzez HTML5/CSS3 oraz nieograniczone możliwości dodawania nowych funkcjonalności w przyszłości. Cały serwer Node.js działa w natywnym javascript, więc masz pełną kontrolę nad każdym aspektem jego działania.